GOAL
To create a family road trip app, which helps to plan the trip easily considering people’s interests such as discovering places of attractions, seeing beautiful nature along the way, having the opportunity for physical activities, exploring local famous food places, finding nice and affordable motels, etc.
At the end, a google map with indicated points and short descriptions should be created.
IDEAL SITUATION
- Discover interesting places, such as unusual castles, mansions, caves, etc.
- Seeing beautiful nature along the way
- Visiting several museums and art exhibitions.
- Have several days for mountain hiking
- Have some time for sunbathing and swimming
- Explore some local famous food places
- Spend nights in nice, but not expensive motels.
FRUSTRATIONS TO AVOID:
- Long driving time between points of interests
- Restaurants, motels or other points of interest that don't live up to expectations
- Inaccurate business information (hours, address, etc.) for points of interest online
- Points of interest all over the place and hard to organize into single route
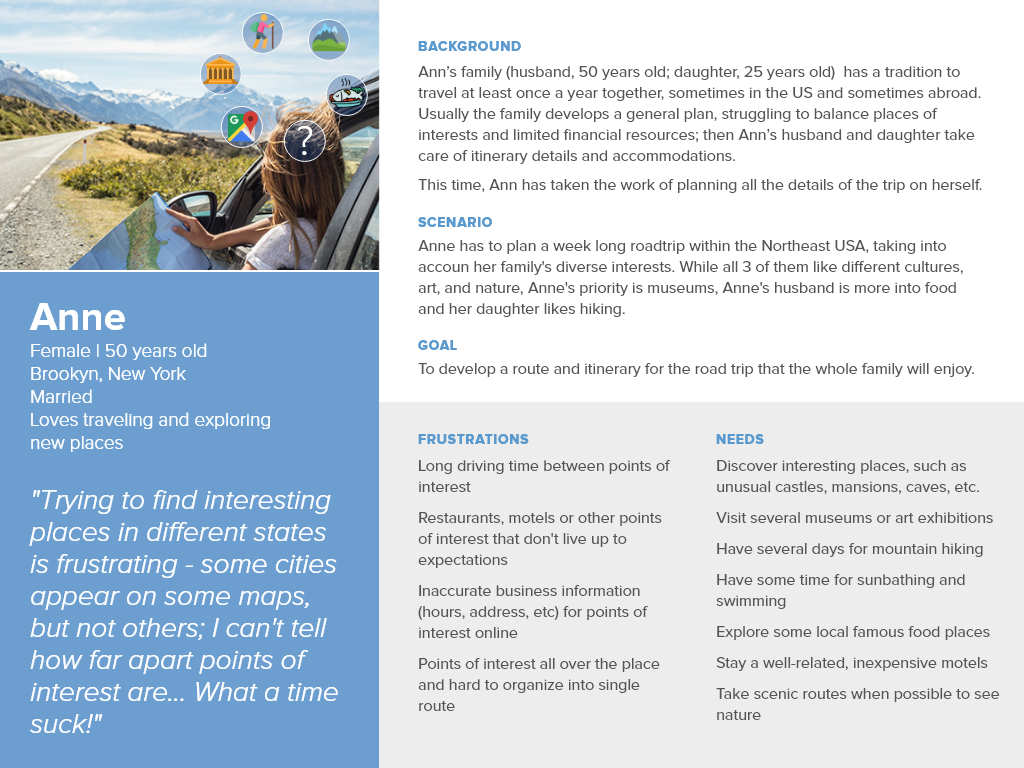
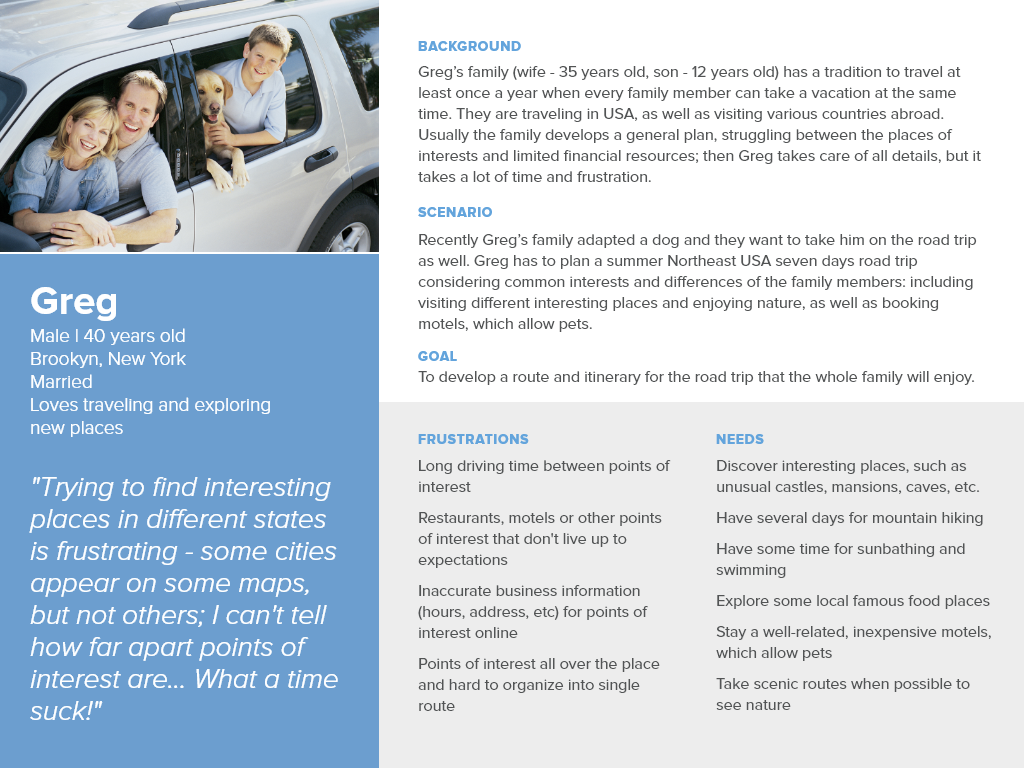
PERSONAS


CARDS SORTING
Developing a categorized diverse tourist attraction part - a set of attractions and activities, in which a person or a family might be interested.

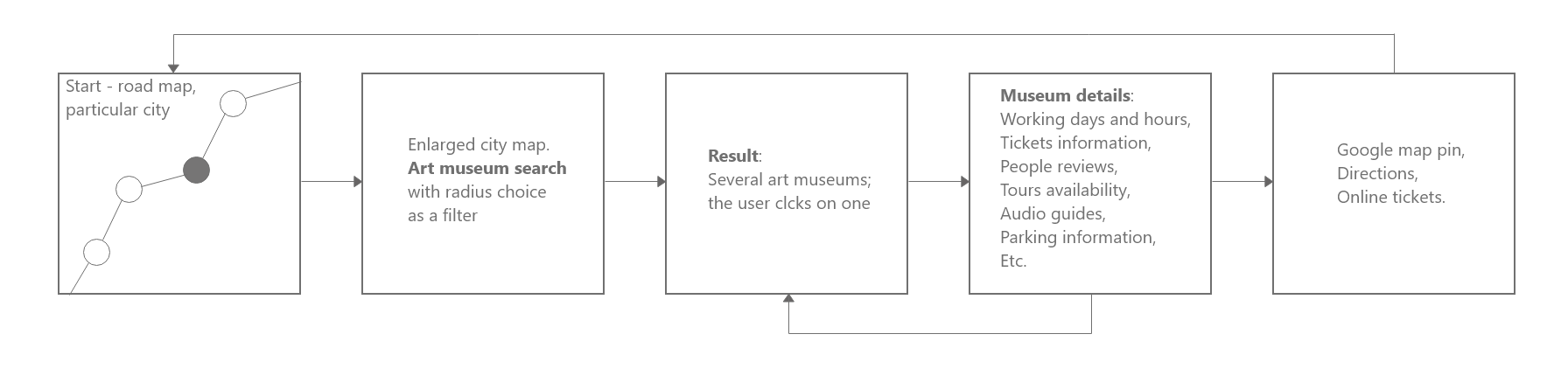
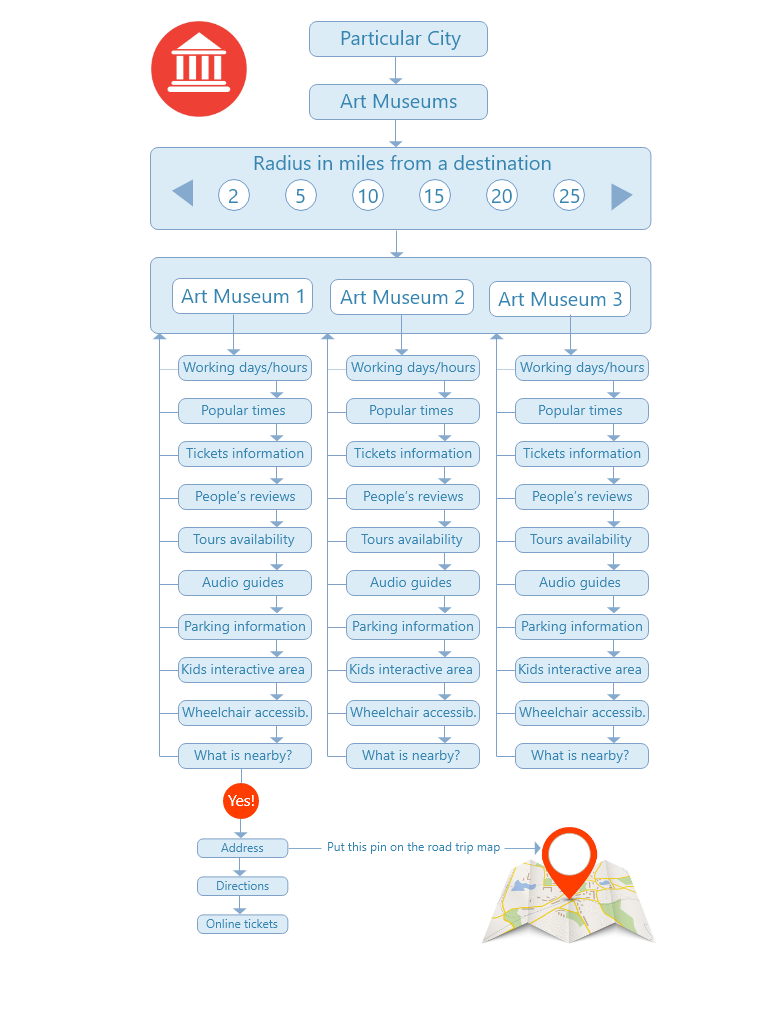
USER FLOW
Example: choosing an art museum to visit in a particular city.
This particular city has quite several good museums, but because the time is limited and the journey has to be continued the next day, the user’s family has to choose only one of them.
The questions:
- Radius in miles from destination
- The working days/hours
- Popular times (preferably it would it be so crowded)
- Tickets information
- People’s reviews
- Tours availability
- Audio guides availability
- What is nearby (to visit after the museum)
- Parking lot availability
- Interactive area for kids
- Wheelchair accessibility
Further search:
- Address
- Directions
- Online tickets
- Pin on the road trip map
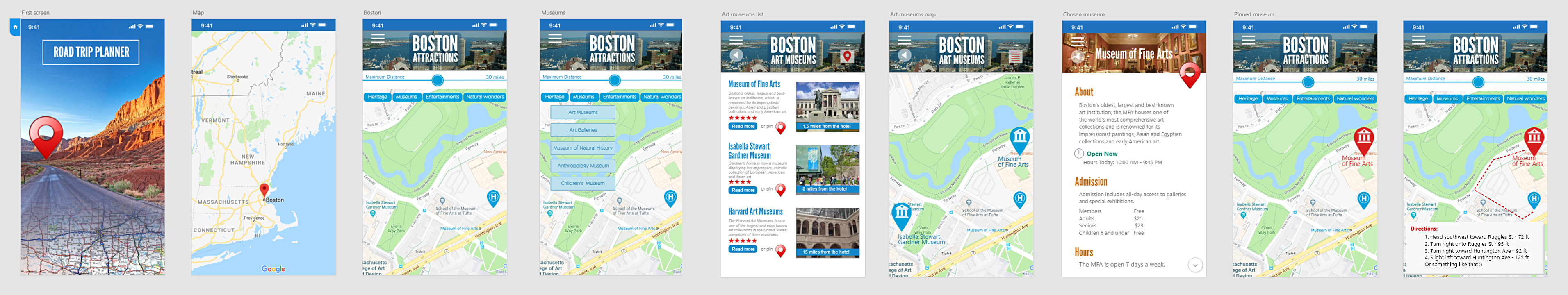
Simple User Flow:

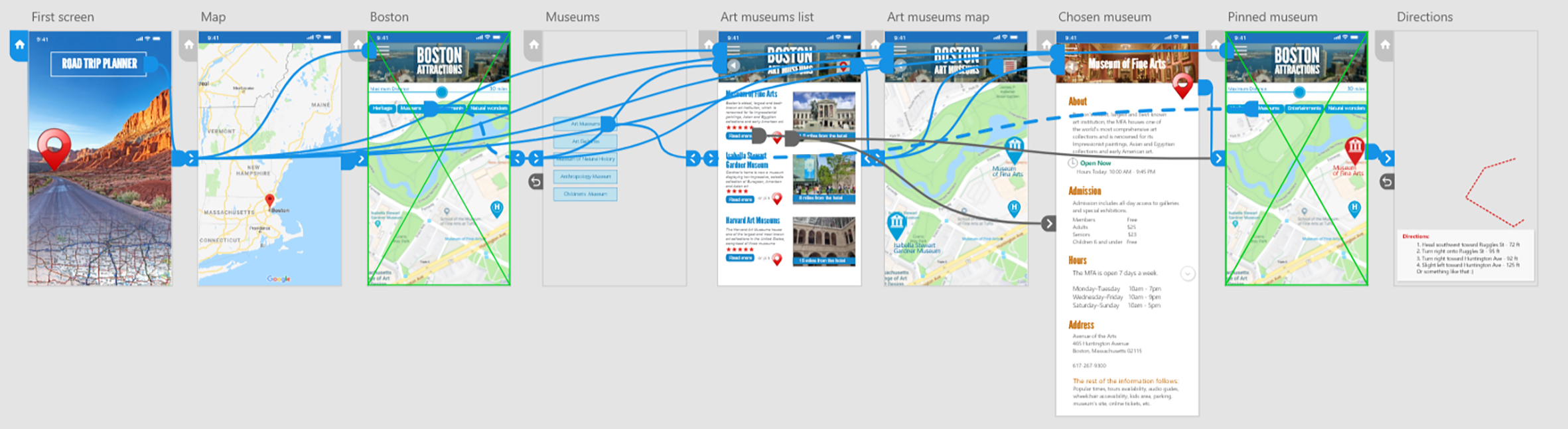
Developed User Flow:

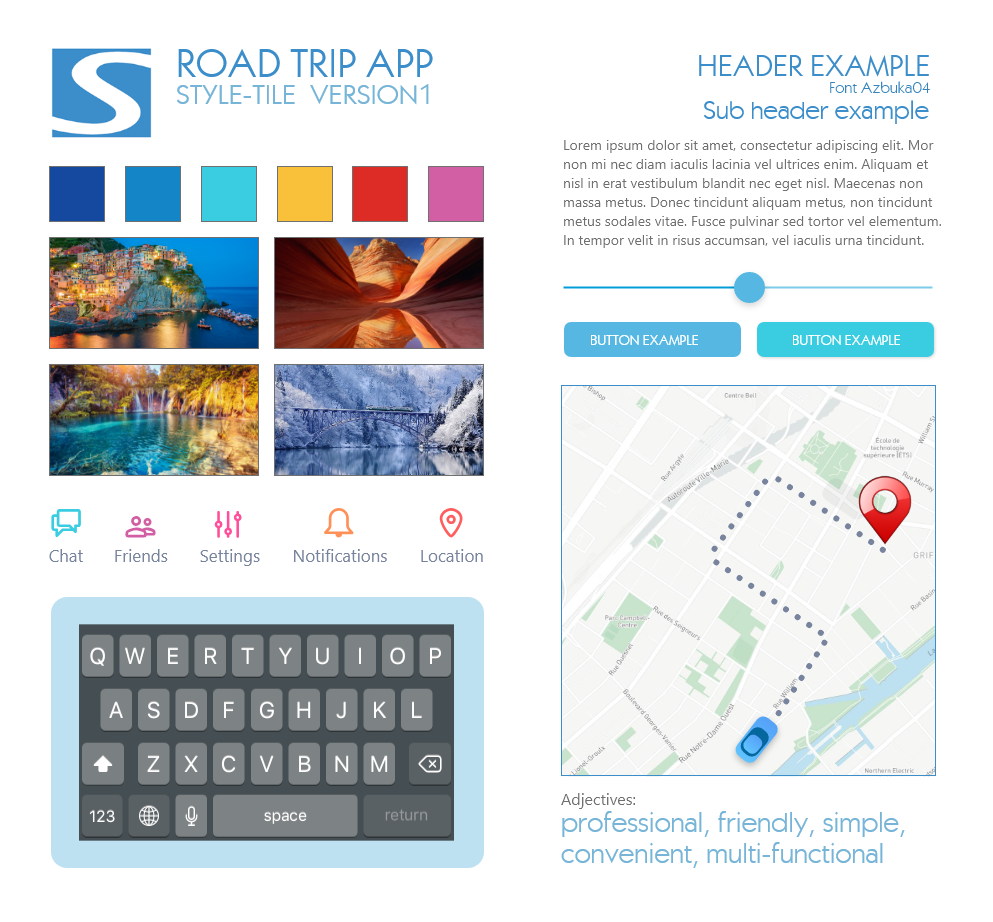
STYLE TYLE
Developing a style tile - a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the project.

WIREFRAMING
1. Creating a rough paper prototype.
2. Conducting a short user test with a paper prototype.
3. Using the results to create a basic wireframe design.
4. Creating a high-fidelity wireframe
Note:
This project concentrates only on one part of an app: finding an art museum in a particular city not far from a booked motel.
During his journey, the user plans to stay in a city Boston; among several attractions, the user has time to visit only one art museum, not further than 30 miles from the motel. He has to choose between several art museums and finally put a pin for it on his road trip map.

WORKING ON PROTOTYPE FOR AN ART MUSEUM SEARCH IN BOSTON
The whole app serves to help the user to plan the road trip and pin all selected places to the customized road map. This part on an app is choosing an art museum.
The user starts with the beginning of the app, and then chooses Boston as one of the cities for one-two days stop (and booked a hotel there). He decides to find a good art museum not further that 30 miles from the booked hotel. He chooses Museums among the Boston’s attractions, then Art Museums. He got a list of several art museum, which he can switch to the Map view.
From the list, if he is sure about a particular museum, he can either pin it to his road map, or he can read more about it on the screen with information, and then pin it from that screen. If he doesn’t like the museum, he can return to the list of the art museums. The pinned museum appears in red. When the user clicks on that pit, the road directions will appear.
Note: any pin can be unpinned
Creating a working prototype using Adobe XD:

RESULT
Link to App Prototype for the Art Museum Search in Boston
USER TESTING
Conducting the user testing - the stage in the design process, which enables to evaluate the product and helps to eliminate problems, find bugs, and optimize the UX for an app. Video with Usability Testing